web synth docs
view-context
A view context (often abbreviated vc in web synth code) is the name for one of the top-level [module]s of the web synth application. It can be created as a standalone entity, renders independently to a full-page view, and optionally exposes [audio-connectables] to allow it to be used as a part of the [audio-graph].
View contexts are listed at the top of the screen in the tabs:

These tabs can be re-ordered by dragging them. You can rename tabs by double-clicking on them. If you have more tabs than fit on the screen, you can use your mouse scroll wheel to scroll through them. (Also, consider using [subgraph]s to organize your nodes in that case.)
To add a view context to your composition, there are two methods:
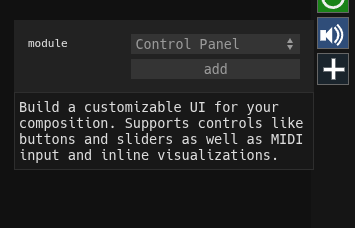
- Click the + button on the right side of the screen and pick the view context you want from the list:

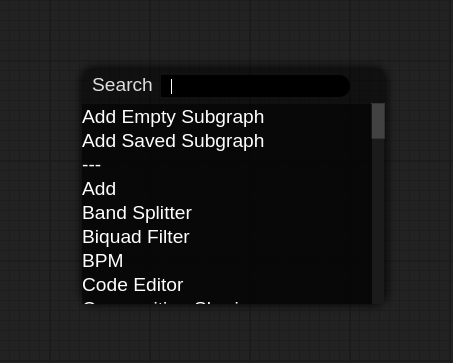
- Double-click the background of the [graph-editor], which will bring up a menu that can be used to add new nodes, including view contexts:

technical information
For details about how view contexts are implemented and managed on the code side, check out [view-context-technical-details].